앞서 npm run sass라는 명령어를 통해 scss파일을 css파일로 수동으로 랜더링하는 방법까지 알아봤다.
scss의 기본적인 셋팅에 대해 알고싶다면 이전글을 참고하기
이번 포스팅에서는 매번 명령어를 통해 수동으로 파일을 랜더하기 어려우므로 이를 자동화 하는 방법을 메모하고자 한다.
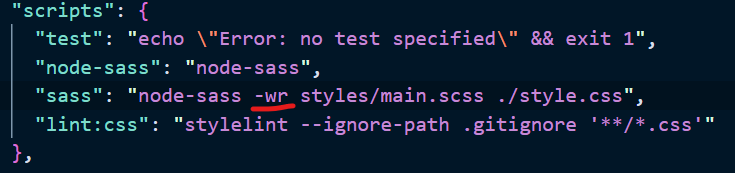
1. package.json 열기
2. "scripts"의 "sass" 를 정의해놓은 영역에 -wr추가
"sass": "node-sass -wr styles/main.scss ./style.css"
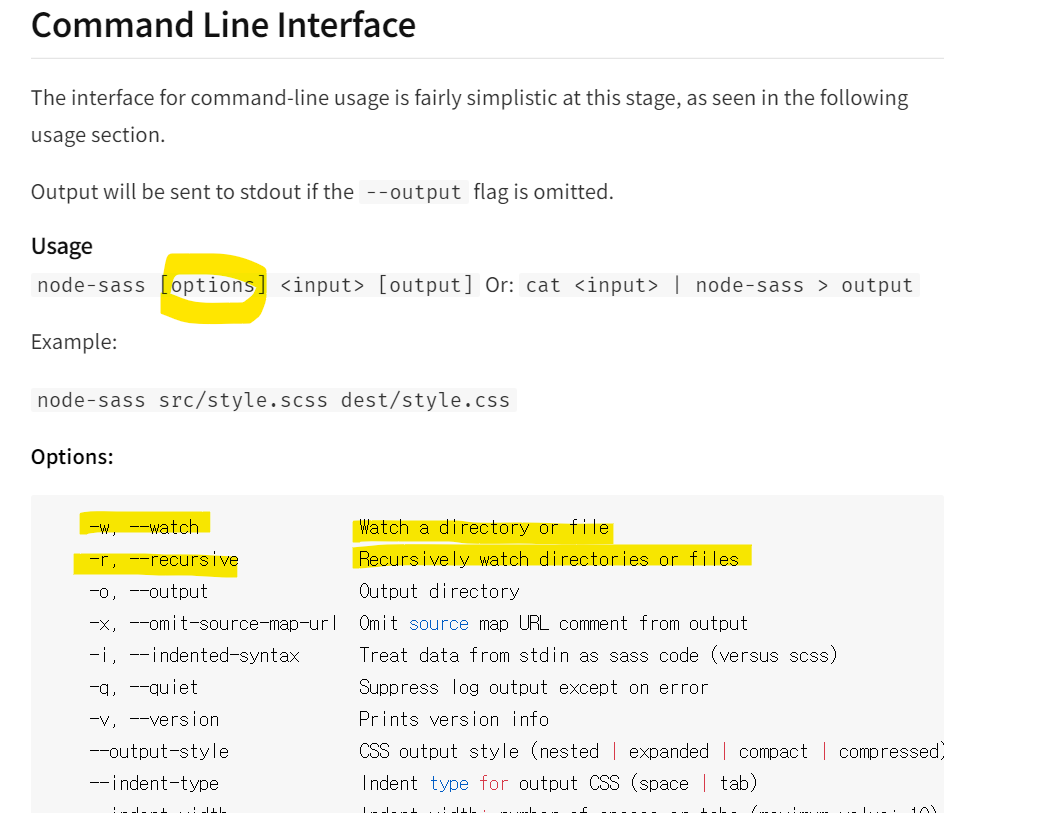
* -wr 뭔데 추가함?
-w, --watch : 파일의 변화를 감지하여 작동하겟다는 뜻.
-r, --recursive : 재귀적인 디렉토리나 파일도 감시하겠다는 뜻

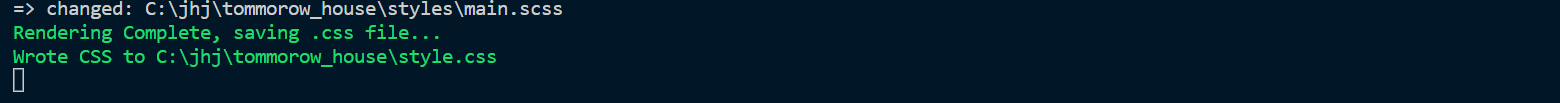
3. 터미널에서 npm run sass 입력.
4. 이제 scss 파일을 수정하고 저장하면, 저장할때마다 자동으로 css파일로 랜더링 된다!

* 사용법은 하단 링크에 더 자세히 나와있으니 참고하자.
https://www.npmjs.com/package/node-sass
node-sass
Wrapper around libsass. Latest version: 8.0.0, last published: a month ago. Start using node-sass in your project by running `npm i node-sass`. There are 12477 other projects in the npm registry using node-sass.
www.npmjs.com
'Study > Sass,SCSS' 카테고리의 다른 글
| [Sass/SCSS] mixin 사용하기 (0) | 2022.12.20 |
|---|---|
| [Sass/SCSS] 반복문 사용하기 (@for $변수 from 시작점 through 끝점) (0) | 2022.12.19 |
| [Sass/SCSS] 변수 만들기 (0) | 2022.12.18 |
| [Sass/SCSS] Sass/SCSS style 쉽게 추적하기 (0) | 2022.12.17 |
| [Sass/SCSS] Sass/SCSS 시작하기 - 셋팅 (0) | 2022.12.12 |


