오키오키 웹을 만들자!!
그런데 이미지.. 뭘로 추출해야되지,,? 이건,, 다 png로 넣어버려도 되나..? 싶은 고민들 많을거다.
이번에는 프로젝트 시작에 앞서 어떤 이미지로 추출하면 좋을지에 대해 알아보자.
웹에서 적절한 이미지를 선택하는 것은,, 약간 밸런스 게임 같다.
용량이 높으면 고화질의 멋진 이미지를 얻을 수 있지만, 너무 용량이 높으면 그것을 받아오는 로딩 속도가 느려져 웹의 퍼포먼스를 방해하기도 한다.
그리하여, 각각 이미지를 어떤 파일로 추출할지 정하는것은 웹의 퍼포먼스에 있어 중요한 일이다.
#1. jpg, jpeg
- 가장 보편적으로 사용되는 이미지 확장자.
- 이미지가 촘촘한 dot으로 이루어진 레스트터 타입의 이미지다.
- 타 확장자(png)에 비해 압축률이 좋아, 배경이 투명하지 않은 이미지 추출에 용이하다.
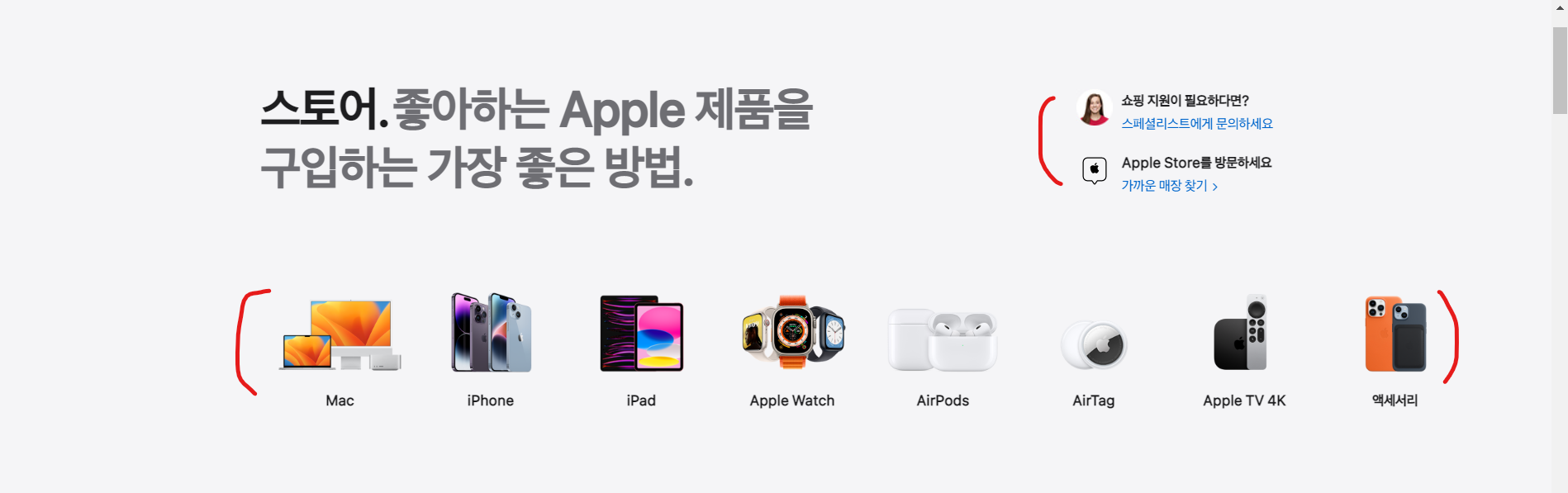
- 화려한 인터렉션이 들어가는 애플 홈페지의 경우도, 이미지 영역은 jpg로 구현하면서, 더욱 깔끔한 인터렉션을 구현하였다. (배경과 같은 색으로 이미지를 자름)

#2. png
- png는 배경이 투명해야만 하는 이미지 추출에 유용하게 사용된다.
- jpg보다 색 구현력이 더 뛰어나지만, 압축률이 더 떨어지므로 배경이 투명하지 않아도되는 이미지는 jpg로,
투명해야만하는 이미지는 png로 추출하는 것이 더욱 효율적인 웹 구현에 도움이 될거다.

#3. svg
- 벡터 이미지 확장자로 jpg, png와 같은 레스터 이미지와 달리, 확대해도 깨짐이없다.
- 이와같은 특징을 살려 간단한 아이콘이나 로고같은 경우 svg로 추출하면 더욱 깔끔한 웹을 만들 수 있다.
( 웹 페이지 방문시, 그 회사의 로고나 간단한 아이콘등이 깨지면 얼마나 없어보이는가.. )
* 만일 svg로 추출이 어렵다면, 해당 아이템들은 png로 추출해도 무방하다. 하지만 확대시에도 깨짐이 없도록 배수 처리 해주는 것은 필수적이다. (저는 이런 간단한 이미지는 4배수로 처리하는 편.. )

'Publishing > 퍼블리싱 꿀팁' 카테고리의 다른 글
| [기타] 아이콘 폰트 만들기 (0) | 2022.12.16 |
|---|---|
| [기타 꿀팁] 파비콘 만들기 (0) | 2022.07.13 |
| [css] 반응형 시에도 이미지 비율 유지하기 (feat. object-fit:cover) (0) | 2022.07.07 |
| [기타 꿀팁] 퍼블리싱시 랜덤 이미지 빠르게 가져오기 (0) | 2022.07.06 |
| [css] css 각종 수치 꿀팁 사이트 (box-shadow/text-shadow/gradient 쉽고 정확하게 넣기) (0) | 2022.07.05 |


