우리가 사용하는 폰트,, 그들도 svg로 만들어진것 아시나요?
이말은 즉슨,, svg로 추출한 우리의 아이콘들도 아이콘 폰트로 만들수 있다는 말이죠
오늘은 프로젝트에서 사용될 아이콘들을 폰트로 만드는 방법에 대해서 이야기 해보겠어여
많은 아이콘폰트 변환페이지가 있지만, 저는 icomoon.io 사이트를 이용할게요.
1. 해당 페이지 접속
https://icomoon.io/app/#/select
IcoMoon App - Icon Font, SVG, PDF & PNG Generator
icomoon.io
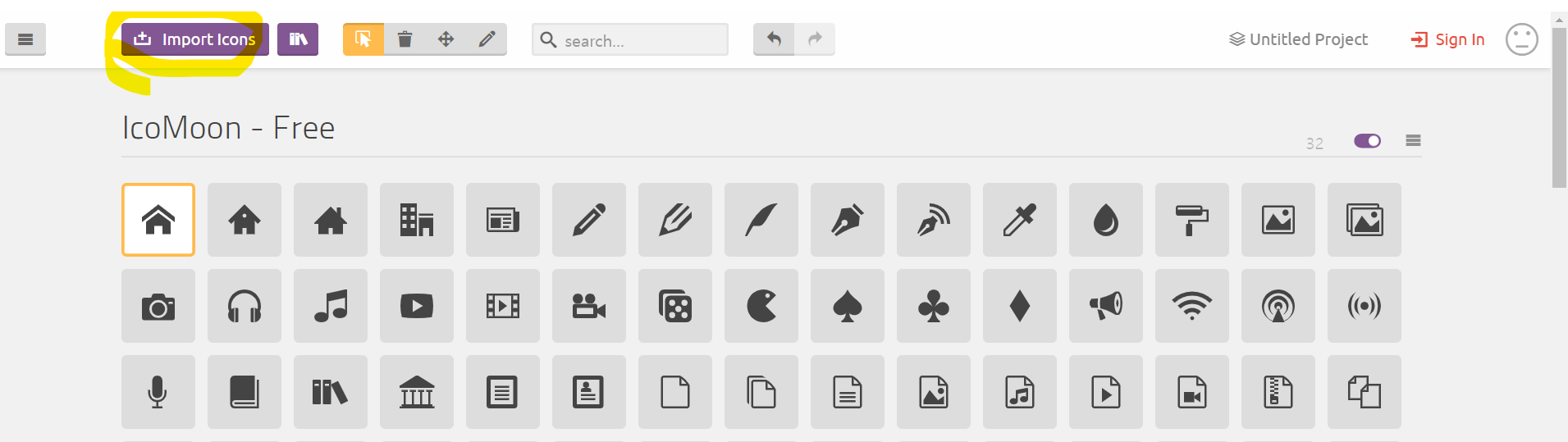
2. 상단 import icons 버튼 클릭 후, 폰트로 변환하고 싶은 svg 파일 import 해오기
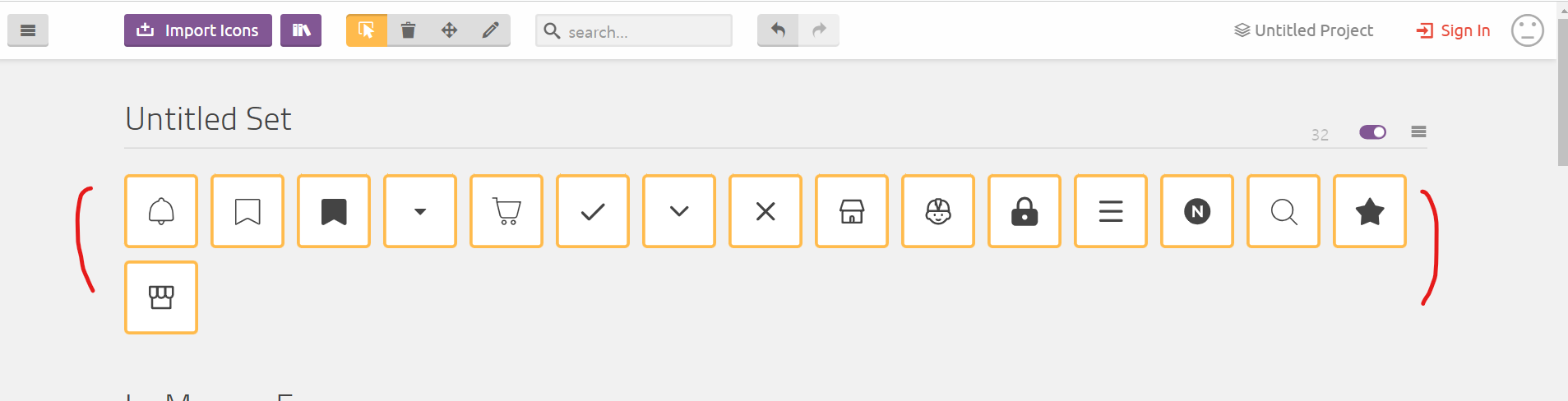
- 추가시, 하단에 Untitled Set이 생긴다.

3. 폰트로 변환하고자하는 아이콘 선택

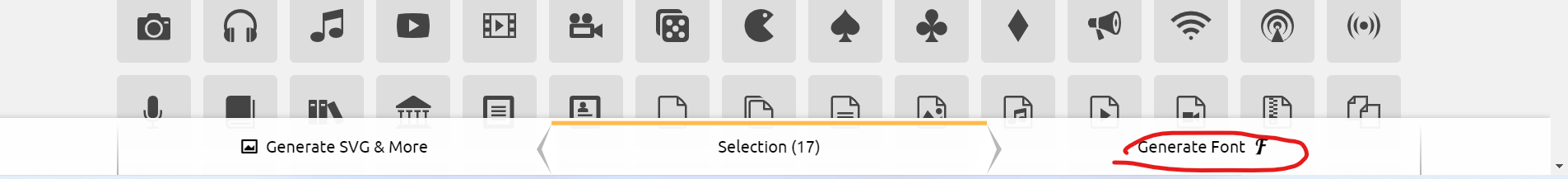
4. 하단 Generate Font 에 클릭후, 폰트 이름 정의


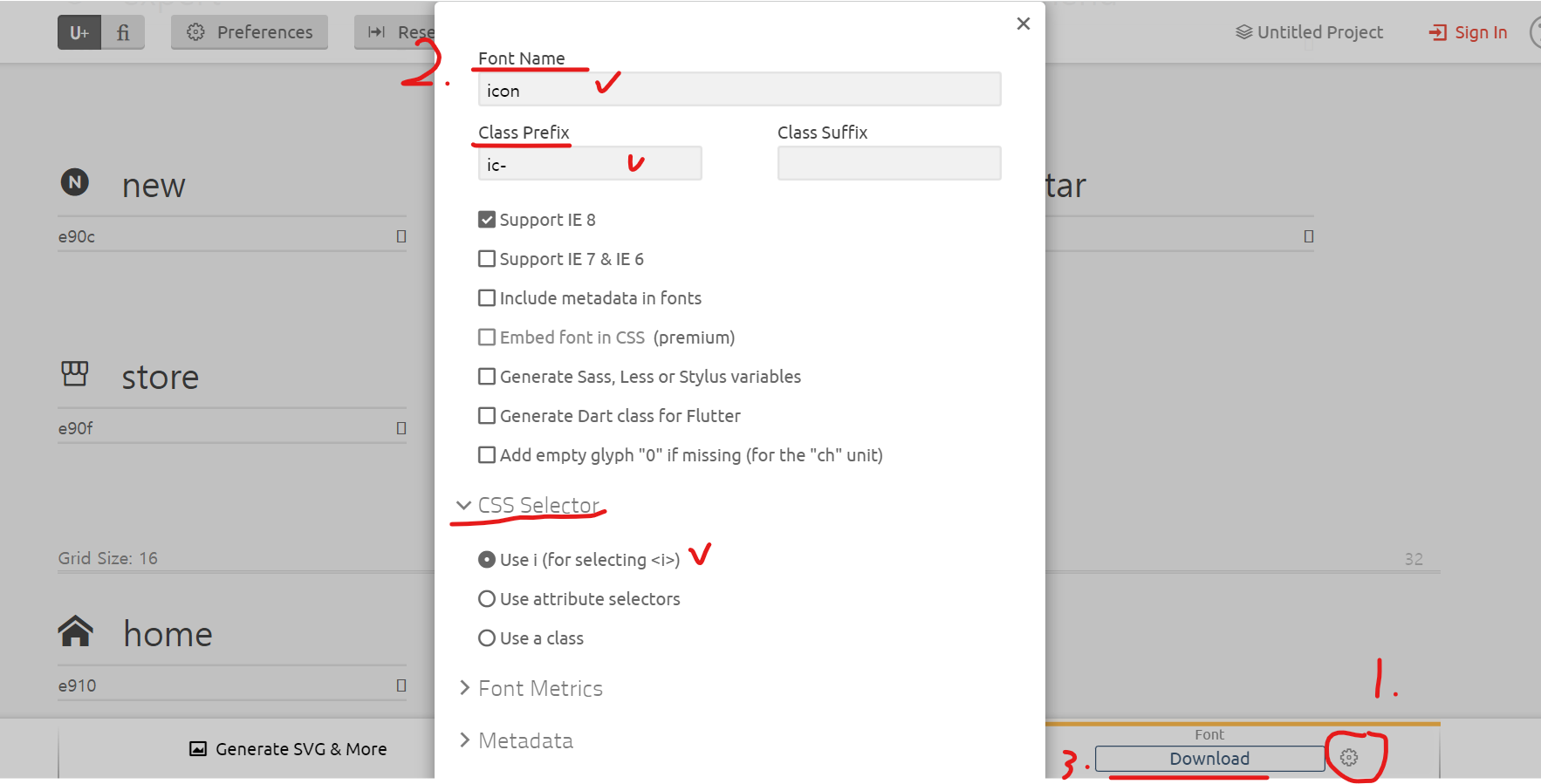
5. 하단 setting에서
1) Font Name 정의
2) Class Prefix 정의
3) CSS Selector - Use I 체크
4) Download 클릭

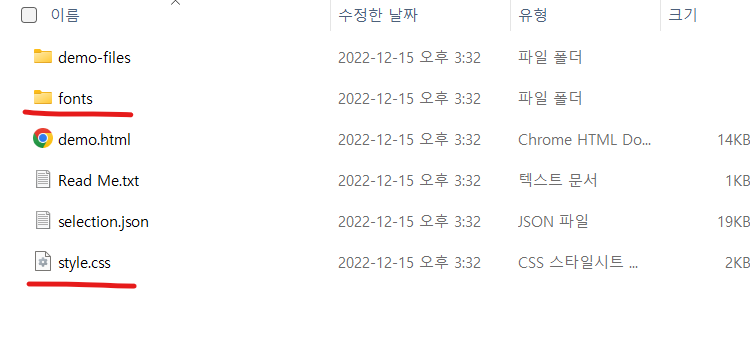
6. 다운로드된 zip파일 압축을 푼다.
- 우리는 fonts 폴더와, style.css 만 사용할거예요
- 이후 연결은 보통 font 추가하듯이 넣으면 되어요.

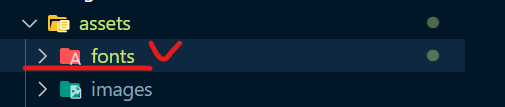
7. 아이콘 폰트를 적용하고자 하는 프로젝트 폴더에, 앞서 다운받은 fonts 폴더를 추가한다.
- font파일이 들어있어요.
(저는 /assets/ 하위에 넣어주었어요)
- font파일만 추가한다고 font 사용 못하는거 알져? 이제 css로 연결해줄거예요. 이거는 앞서 다운받은 style.css를 이용해서..

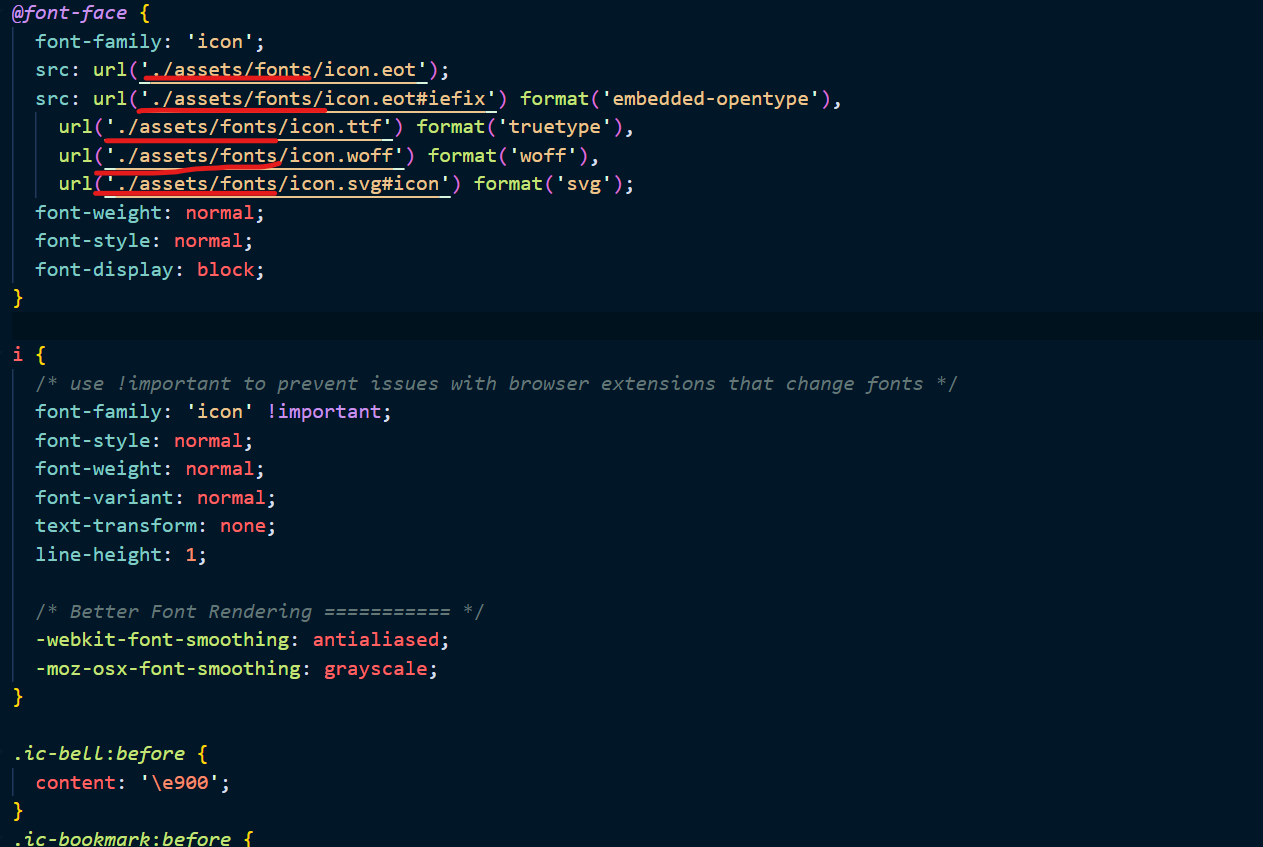
8. fonts.css 파일 생성 -> 앞서 생성된 style.css 파일을 복사한후, fonts.css에 넣는다.
- 그리고 fonts 파일 경로에 맞게 설정해준다. (저는 ./assets 하위에 fonts 폴더를 넣어서)
- 경로 꼭 잘 넣어주었는지 확인!!! 필수!!!!!

9. html <head></head> 영역에 아이콘폰트를 정의한 fonts.css 파일을 잘 넣어주고..
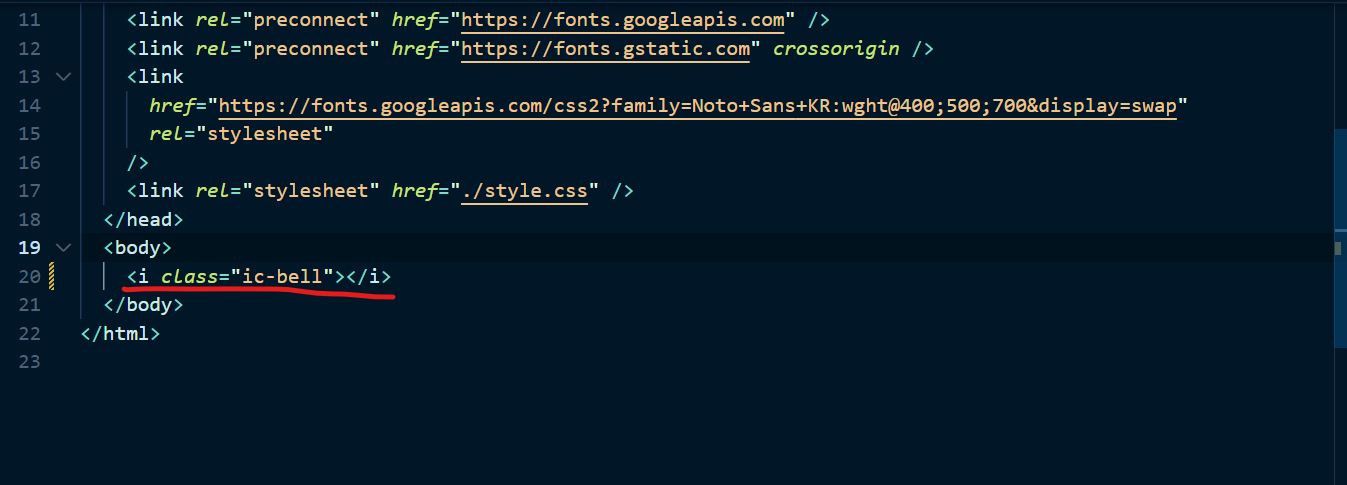
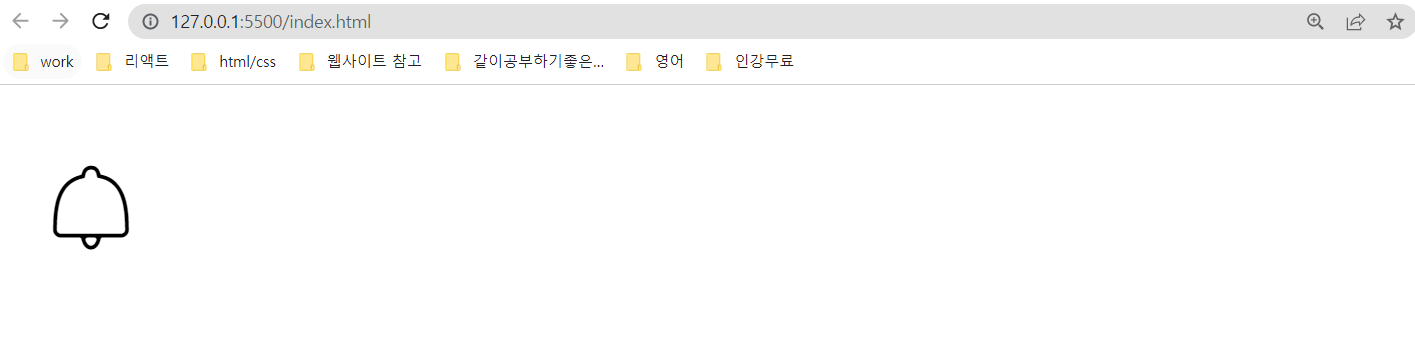
10. html 에서 <i class="ic-bell">의 형태로 불러오면 아주 잘 작동한다.
ic : 내가 다운로드시, 정의한 prefix
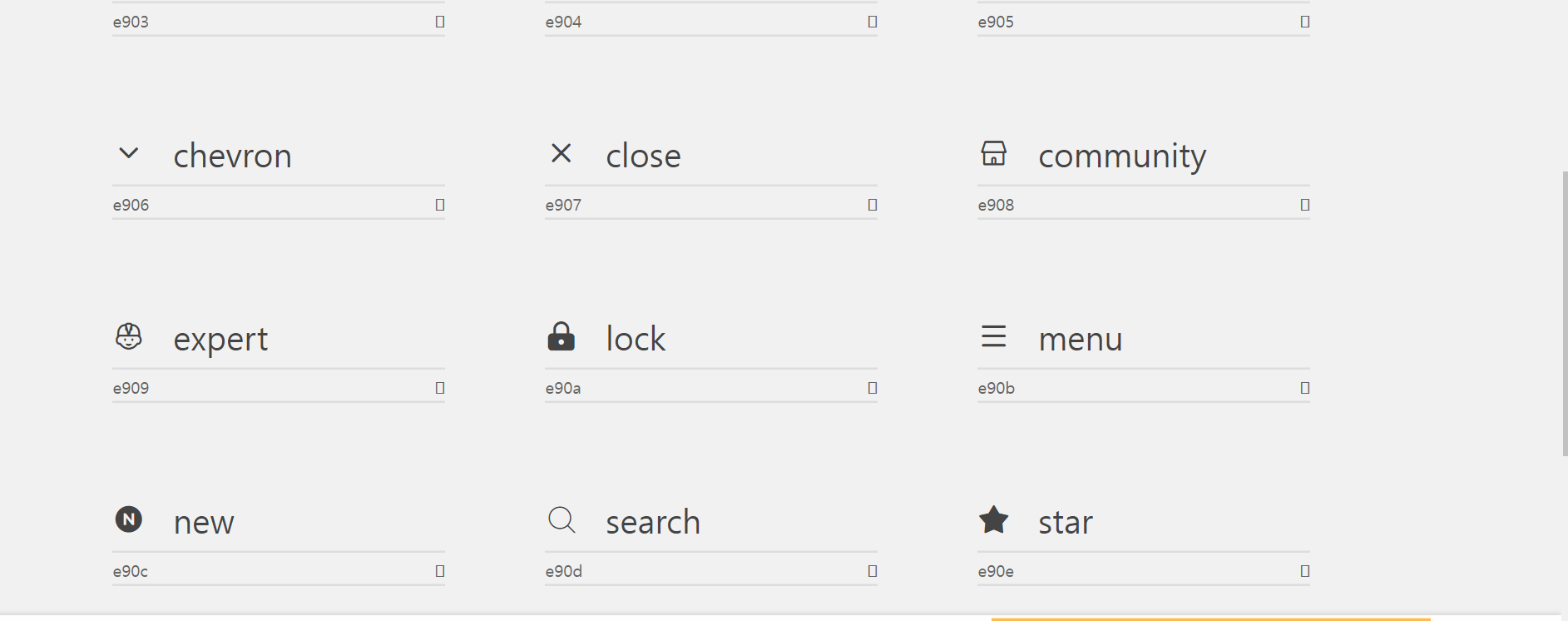
bell: 내가 다운로듯, 정의한 아이콘 이름


'Publishing > 퍼블리싱 꿀팁' 카테고리의 다른 글
| [기타] 이미지 추출하기 (0) | 2022.12.15 |
|---|---|
| [기타 꿀팁] 파비콘 만들기 (0) | 2022.07.13 |
| [css] 반응형 시에도 이미지 비율 유지하기 (feat. object-fit:cover) (0) | 2022.07.07 |
| [기타 꿀팁] 퍼블리싱시 랜덤 이미지 빠르게 가져오기 (0) | 2022.07.06 |
| [css] css 각종 수치 꿀팁 사이트 (box-shadow/text-shadow/gradient 쉽고 정확하게 넣기) (0) | 2022.07.05 |


