1. node.js 설치
2. 프로젝트 폴더 생성
3. 생성된 폴더 우클릭후, 터미널로 열기
- 아래 명령어를 써서 리액트 프로젝트 만들기
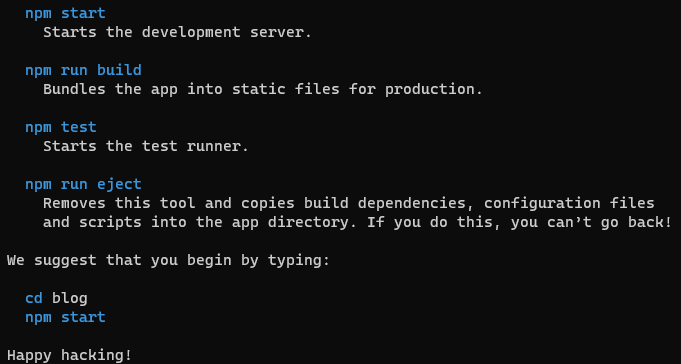
npx create-react-app 프로젝트명- 아래 사진과 같이 뜨면 잘 설치된것!

4. 에디터에서 만들어진 프로젝트 폴더 열기
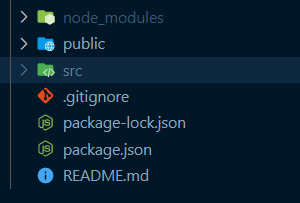
- 다음과 같이 파일들이 생성되어 있을거임

1) node_modules : 라이브러리 코드 보관함
- 건들필요 없음
2) public : static 파일 모아놓는곳
- 아직 건들필요 없음
3) src : 나의 소스코드 보관함이라 생각하면됨
(중요 파일)
- app.js : 메인페이지
- index.js : app.js에 html짜면 index.html에 넣어줘.. 명령 넣는
- pakage.json : 프로젝트 정보 기입, 이름,버전, 라이브러리 등등.. 기입 가능
5. 에디터 - 터미널에서 하단 명령어 입력시, 미리보기 할 수 있는 주소 알려줌.
npm run start

'Study > React.js' 카테고리의 다른 글
| [React] JSX에서 if문 어떻게 씀? 삼항연산자 (0) | 2023.07.14 |
|---|---|
| [React] useState3. array/object로 저장된 state, 변경했는데 왜 적용 안됨? (0) | 2023.07.13 |
| [React] useState2. 클릭이벤트를 걸어보자. (0) | 2023.07.12 |
| [React] useState 사용법1 (0) | 2023.07.12 |
| [React] React에서 마크업을 편하게 해주는 JSX 사용법 (0) | 2023.07.11 |



