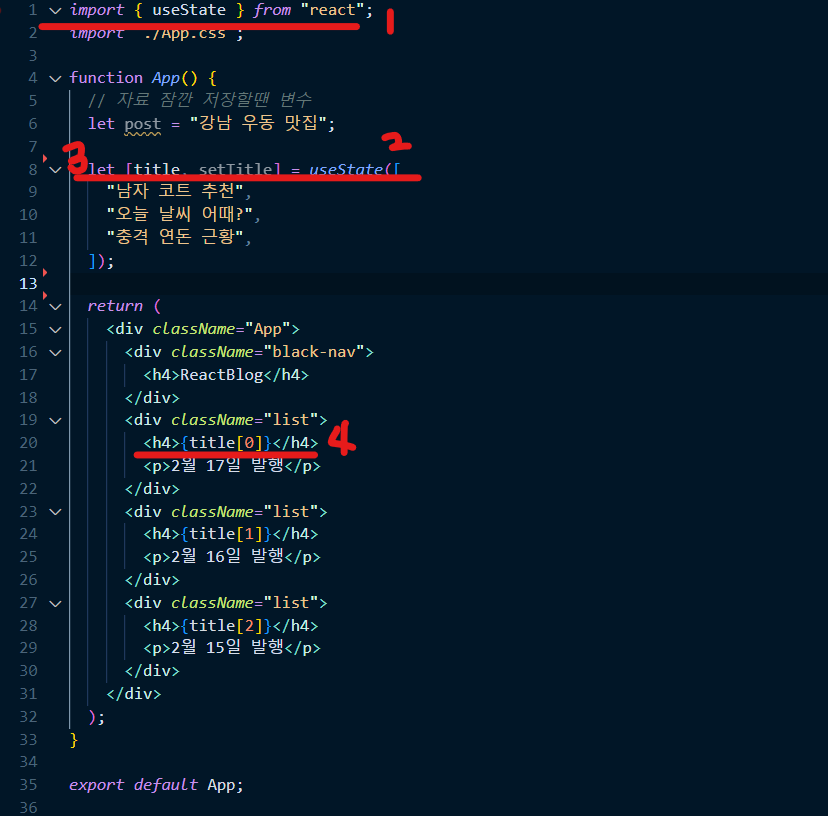
#1. state 기본 사용법
1. import {useState } from 'react'
- 최 상단에서 useState import를 해줘야함.
2. useState(보관할자료)
- 하단과 같은 형태로 보관할 자료를 저장한다.
useState('안녕');3. let [작명, set작명]
- JSX에서 사용하고 싶다면, 정의된 useState에 변수를 붙여줘야함
let hi = useState('안녕');4. 변수명 가져와서 사용하기
{hi} 형태로 가져와서 사용하면 된다.
- state기본 사용된 예시

'Study > React.js' 카테고리의 다른 글
| [React] JSX에서 if문 어떻게 씀? 삼항연산자 (0) | 2023.07.14 |
|---|---|
| [React] useState3. array/object로 저장된 state, 변경했는데 왜 적용 안됨? (0) | 2023.07.13 |
| [React] useState2. 클릭이벤트를 걸어보자. (0) | 2023.07.12 |
| [React] React에서 마크업을 편하게 해주는 JSX 사용법 (0) | 2023.07.11 |
| [React] React 프로젝트 시작하기 (create react app 사용) (0) | 2023.07.11 |



